MarkdownでWordpressの投稿編集できるプラグインを入れてみました。
Gutenbergエディタもなれると使いやすいと思う派ですが、MarkdownのほうがHTMLに近くて直感的に打てるのでやっぱ好き。
カテゴリー: WordPress
色んなブログを参照しながら実施したものの、ドハマリしたのでメモしておく。
OriginとなるALBの設定
CloudFrontの配信元(オリジン)となるALBが、マルチホスト(複数のドメイン名を相乗りさせている)の場合は、CloudFrontのディストリビューション毎にリスナーポートを分けておいた方が無難。
こだわるならCloudFront~ALB間もHTTPS転送すべきではあるが。。。いったんHTTPで。

CloudFrontの作成
ACMを使って証明書管理するなら、N.Virginiaで証明書を発行しておく。
ALB を配信元にしてCloudFrontディストリビューションを作成。


CloudFrontのデフォルトのキャッシュ設定をする
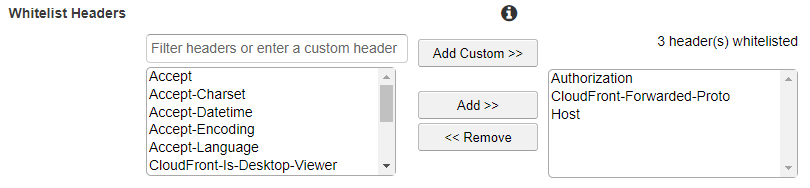
通常の記事を表示したり、管理画面へのアクセスの時に空白ページが出たりするので、必ずHostヘッダやForwarded-Protoヘッダを通しておく。

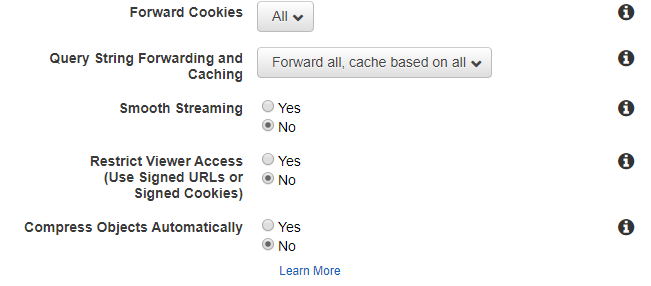
CookieもWordpress関連のものを素通しするのと、プレビューや検索クエリのためにQuery Stringもほぼ素通ししてやる。
参考にしたブログ:
WordPress 製のサイトに CloudFront を導入してバリバリキャッシュさせようと検討したときの記録 https://hacknote.jp/archives/38406/

CloudFrontのパス毎のキャッシュ除外設定をする
WordPress固有の除外設定を追加しておく。
対象となる代表的なパスは以下の通り。
- /wp-json/*
- /wp-admin/*
- wp-login.php
- *.php

キャッシュ設定では以下のところを必ず変更しておく。
- Cache Based on Selected Request Headers (Whitelist または All)
- Forward Cookies (Whitelist または All)
- Query String Forwarding and Caching (Forward all, cache based on all)


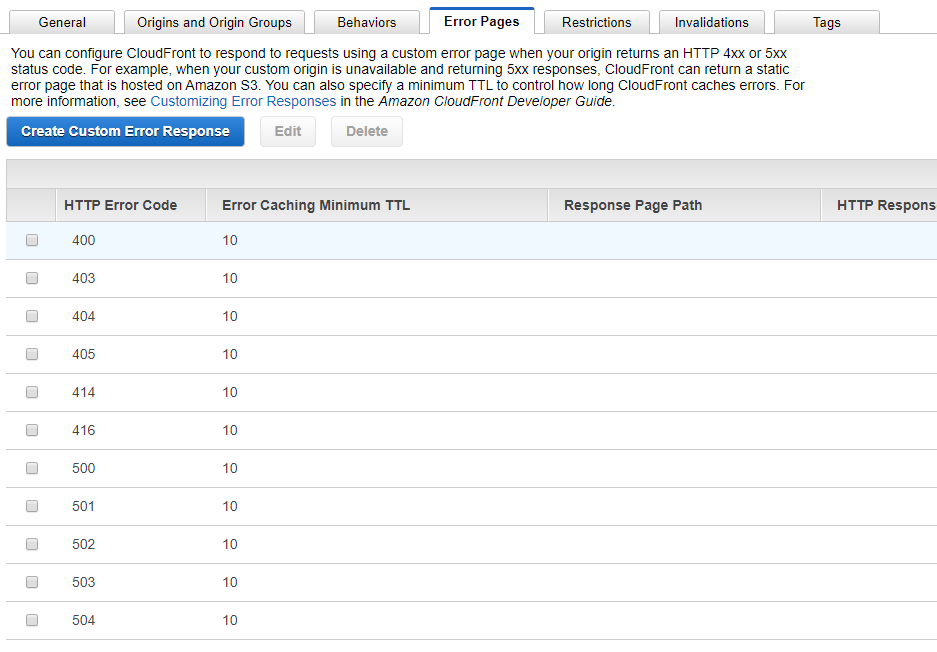
CloudFrontのエラーページのキャッシュ設定
4xx, 5xx系のエラーは変にキャッシュされても困るので、とりあえず10秒程度に短くしておく。

WordPressのPHP書き換え
wp-config.phpの一部をCloudFront対応に書き換える
$_SERVER['HTTP_HOST'] = $_SERVER['HTTP_X_FORWARDED_HOST'];
$_SERVER['REMOTE_ADDR'] = $_SERVER['HTTP_X_FORWARDED_FOR'];
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === 'https') {
$_SERVER['HTTPS'] = 'on';
} elseif (isset( $_SERVER['HTTP_CLOUDFRONT_FORWARDED_PROTO']) && $_SERVER['HTTP_CLOUDFRONT_FORWARDED_PROTO'] === 'https') {
$_SERVER['HTTPS'] ='on';
}
DNSレコードの書き換え
AレコードおよびAAAAレコードがCloudFrontのディストリビューションを指すように変更して動作を確認する。
その他参考にしたブログ
AWS CloudFront→ALB→EC2(WordPress) https://www.yuulinux.tokyo/10815/

